How to Optimize Your Blog Posts for Pinterest
/Last week we focused on setting up and optimizing your Pinterest for Business account. Quick recap for setting up & optimizing your account:
Make sure your Pinterest account is a business account. Create a new one or convert your current one.
Link and confirm your blog URL so your account and pins look more professional
Add a Save or Pin-It button to your blog posts (more options below for custom Pin-It buttons)
Write your bio for your audience. What’s the benefit to the visitor?
Create and organize your boards in order of relevance to your audience.
Once your account is set up and optimized, it's time to make your blog posts Pinterest-ready.
Not only will these tips help you get more people pinning from each post, but they'll help you stand out on Pinterest to get more repins and brand recognition.
5 Tips to Optimize Your Blog Posts for Pinterest
What you’ll learn in this post:
How to create images people want to pin and repin
What to include on your pin image and in the description
3 ways to pin an image different than your featured blog post image
3 options to add Pin-It buttons to your blog images
Why you should fill in your image alt tags to help Pinterest
Pro tips for content people are drawn to
1 | Create Images People Want to Pin
Types of images to use on Pinterest:
Ideal image size: 735 x 1102 pixels
Only high quality images
Colorful images get more engagement
What to include on the pin image:
Call to Action on the Pin
Consistent branding (see #2 below)
Blog Post Title on the pin itself
Tall and attention-grabbing image
Your logo on the pin
Call to Action within the description. According to Quicksprout, “there is an 80% increase in engagement for pins that contain a call to action.”
If your blog post layout works better with square images, that's okay. There are a few ways you can use a different image for Pinterest.
I'm personally obsessed with Canva for Work's 'Magic Resize Option' which will take the image you're working on and change it into the optimum size for any or all social media platforms.
3 ways to pin an image different than your featured blog image:
Upload a different image directly to Pinterest
Use a scheduling tool (see #4) and attach a different image
"Hide" a vertical image for Pinterest within your blog post. (Check out Pinch of Yum's post for directions.)
You can use html to include an image within your blog post but not have it appear on the front end. However, when someone pins from your blog post URL it will show up as an option. You'll see this a lot with food bloggers who want to include a collage or multiple images within a long vertical pin.
Especially helpful for food bloggers creating long vertical collage images
Which leads us to another aspect of creating high quality pins...
2 | Brand Your Blog Post Images
Have you ever scrolled through Pinterest, come across an image, and immediately knew what blog it was from? This is important, and something I aspire to create.
I can always tell when an image is from byRegina or Elle & Co. Design.
Not only does this help with keeping your website looking consistent, but it helps people quickly identify your brand on other platforms.
3 | Make it Easy to Pin Your Images
Don't assume your readers will have the Pin-It button installed for their browser.
There are tons of tools available to make this a breeze for readers, and the easier it is to share your blog post, the more likely readers will be to do it.
3 Options for Pinnable Blog Images:
Sumo: This is currently my favorite social sharing tool, and you can see it off to the left of this post. While it offers a lot of different tools, the social sharing bar is my favorite. You can customize it with your brand colors, twitter handle and more. The share number at the top also provides immediate social proof for your content.
jQuery Pin It Button For Images: This is a WordPress plugin to help you create those hover-over Pin-It buttons. I have it installed, but I'm not sure it always plays nicely with my template.
Custom Pin-It Button: If you want to stand out and grab the readers attention, you can have a custom pin-it button created to match your branding. Below I have an example of what we do over on Danielle Dowling's blog.
4 | Fill in Image Descriptions and Alt Tags
Depending on which blogging platform and theme you use, sometimes your image descriptions and alt tags carry over as the description people see when they pin an image.
You should already be filling in these areas to boost your SEO, so try to make it a habit.
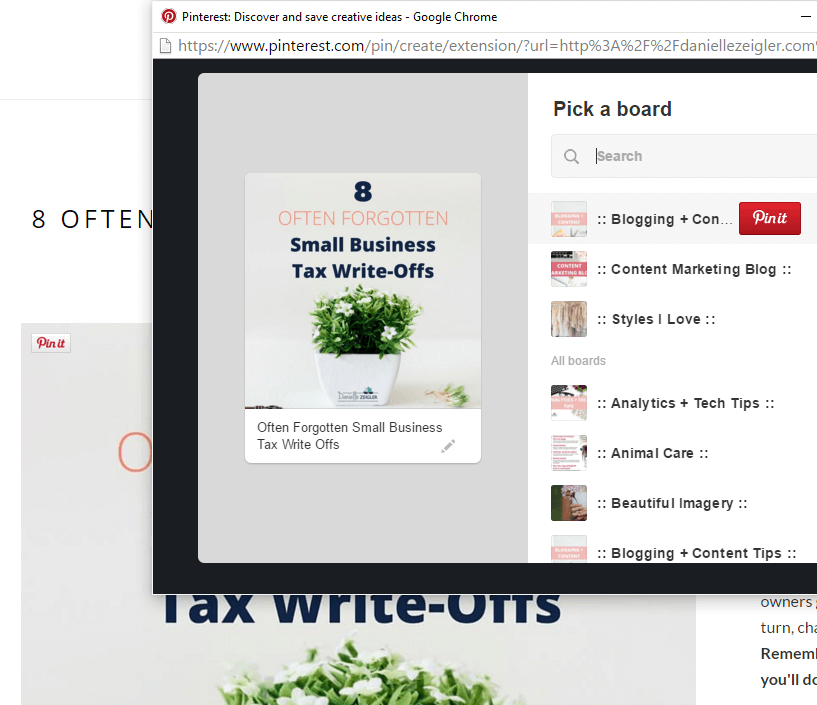
Here I've filled in the description simply with the blog post title.
When I hit the Pin-It button on the front end, you can see the description automatically populates as the pin description.
Having a relevant description for your pins will help your image show up in Pinterest search results, as recommended pins in someone's feed, or simply offer a space to expand on the content of the pin.
5 | Display Your Pinterest Account on Your Blog
Make sure your readers know you're on Pinterest by including a link with all your other social media buttons. This might seem like a no-brainer, but if you weren't focusing on this channel before it can be easy to forget to add it to the line-up.
You might also choose to include a "Latest Pins" feed in your sidebar or footer.
PRO TIP: Blog posts in the form of lists do better on Pinterest. Listicles appeal to human beings for numerous reasons.
PRO TIP: Use Canva.com to help design fantastic pins. Check out this tutorial for tips.
Bonus! Grab your FREE social strategy tracking worksheet
Start tracking your stats now with this free social media tracking sheet so you can compare your before and after.